・初めての有料テーマ購入で後悔したくない人
・いま使っているWordPressテーマに、どこか満足していない人
そんな人にオススメできる「本当に満足できるテーマ」、それが「SWELL(スウェル)」です。
SWELL | シンプル美と機能性の両立 – 圧倒的な使い心地を追求するWordPressテーマ
ぼくはこれまで、たくさんの「有料WordPressテーマ」を購入してきました。

| STORK(ストーク) | 11,000円(税込) |
| ATRAS(アトラス) | 9,800円(税込)※現在は販売終了 |
| JIN(ジン) | 14,800円(税込) |
| SANGO(サンゴ) | 11,000円(税込) |
| AFFINGER5[WING](アフィンガー5) | 14,800円(税込) |
| THE THOR(ザ・トール) | 16,280円(税込) |
気に入ったテーマを購入して使い始めるはいいものの、しばらく使っているうちにどこか満足できなくて、別の有料テーマへ乗り換えてきました。
そしてようやくたどり着いたのが、SWELL(スウェル)

ぼくにとって最高のWordPressテーマを探す旅は、SWELL(スウェル)のおかげでようやく終わりました。
当サイトのテーマもSWELL。
もう一つ、わかったことがあります。それは
無料テーマよりも「有料テーマ」を使った方が、結局はお得(リターンが大きい)ということ。
ぼくは有料テーマを買うまで、ずっと無料テーマを使っていました。
クオリティが高いと有名な「Cocoon(コクーン)」も使いました。
その上でもう一度いいます。
「有料」のWordPressテーマの方がいい。
そんな有料テーマの中でも、もっともオススメできるのが「SWELL(スウェル)」です。
「有料」のWordPressテーマをオススメする理由
理由はただひとつ
Webサイトやブログのカスタマイズにかける手間を省略し、コンテンツを作ることだけに集中できるから。
有料テーマの価格はおおよそ1万〜2万ぐらいが相場ですが、有料なだけあって「無料テーマよりも高機能で快適なテーマ」になっています。

だけど、いきなり有料テーマを購入するのはちょっと…
確かに、ブログを始めたばかりの人だと、最初から有料テーマを購入するのはハードルが高いはず。
しかし。
実は「無料テーマ」を使う場合、最初のコストはゼロで済みますが、他のデメリットが大きくなります。


- ブログデザインをカスタマイズしたい時、HTMLやCSSを学ぶ必要がある→ 時間や手間など目に見えないコストがかかる
- 不慣れな状態でカスタマイズをすると、ブログが表示されなくなったり、テーマファイルを壊す可能性がある
- ブログカスタマイズに時間をかけてしまい、記事を書くのがはかどらない→いつまでたってもコンテンツが増えない
もしあなたがWebデザイナーやエンジニアになりたい人なら、「無料テーマ」を自分でカスタマイズするのは大いにアリだと思います。カスタマイズの経験が自分のスキルになるから。
しかしWebサイトやブログを作る目的が、
- 書きたいこと・伝えたいがある
- 副業として収入がほしい
というものであれば、何としても「有料テーマ」にした方がいいです。
理由は上で書いた通り
Webサイトやブログのカスタマイズにかける手間を省略し、コンテンツを作ることだけに集中できるから。
「WordPressのテーマ」はあくまで、サイトやブログの「ガワ」に過ぎません。衣装と言ってもいいです。
サイトやブログの本体は「コンテンツ」であり、それを作らないことには
- 誰にも読んでもらえないブログ
- 収益が一切あがらないWebサイト
になってしまうということです。
ぼくが「SWELL」にたどりつくまで|無料テーマ→6つの有料テーマ→SWELL
- 無料テーマを使っていた頃から始まり、6つの有料テーマを乗り換えて「SWELL」に出会うまで。
を流れとして書きました。
「SWELL」のついての詳しい説明はしていませんので、読み飛ばしていただいてもOKです。
↓読む場合はこちら
WordPressテーマ|SWELL(スウェル)とは?


SWELL(スウェル)は、2019年発売の有料WordPressテーマです。
どんなテーマなのかを一言で表すなら「これまでの有料テーマの良いとこどりをしたテーマ」
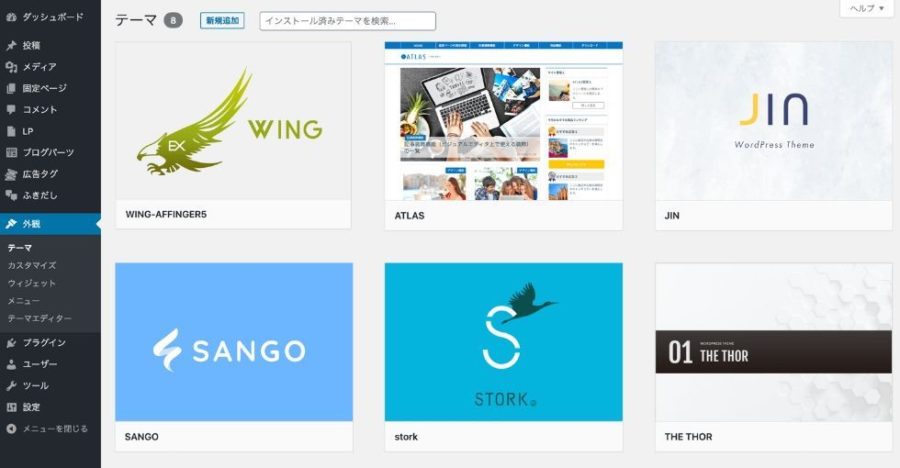
ぼくが「SWELL」を購入するまでに使ってきた有料テーマは下記の6つですが、
| STORK(ストーク) |
| ATRAS(アトラス) |
| JIN(ジン) |
| SANGO(サンゴ) |
| AFFINGER5 [WING](アフィンガー5) |
| THE THOR(ザ・トール) |
これらのテーマで出来ることのほとんどが「SWELL」でできます。
サイトカスタマイズはもちろん、広告の管理から、SEO、高速化などなど。
具体的には、例えばこんな特徴があります。
- 【サイトデザイン】サイト全体、ヘッダー、サイドバーなどの細かいカスタマイズ
- 【記事デザイン】豊富な記事コンテンツ装飾(ブロック、マーカー、リスト他)
- 【目次の自動生成】記事内の見出しから、目次を自動で生成
- 【広告タグ管理】Google Adsenseに関する設定や、アフィリエイト用のタグ管理
- 【表示の高速化】画像の遅延読み込みといったサイトスピード高速化機能
- 【パーツ作成】メインビジュアル、記事スライダー、ピックアップバナーの作成
- 【複数サイト使用】100%GPLライセンスで使用制限が一切なし
もちろん、他の有料テーマでできることが100%可能というわけではありませんが、
それぞれのテーマで「こんな機能があったらいいのに」と思っていた機能がほぼ欠けることなく備わっています。
つまり「SWELL」はこんなテーマということ。
- STORKのような、モバイル端末での圧倒的な読みやすさ
- JINのような、コンテンツパーツ作成による回遊率アップ
- SANGOのような、豊富な装飾によるおしゃれな記事作成
- AFFINGER5のような、爆速のサイト表示スピードとSEO
- THE THORのような、広告タグ管理による収益アップ支援


まさに他のテーマの良いとこどりを実現しているわけですが、「SWELL」をオススメする理由は、ただそれだけではありません。
他のテーマの何よりも優れている点があります。それは、
直感的な操作で、カスタマイズと記事作成ができること。
マウスクリックだけで、簡単にカスタマイズ&記事作成


ブログ運営において、大半を占める作業である
- カスタマイズ
- 記事の作成
これらを、マウスでクリックしていくだけで、極めてスムーズにこなすことができるんです。
つまり、こういうこと。
- ブログを簡単に・楽しく・素早く書けるようになり、モチベーションが上がる
- 記事を書くための時間や手間といったコストを大幅に減らせる
- プログラミングの知識がなくてもおしゃれなサイトが作れる
ではどうして「SWELL」は、マウスクリックによる直感的な操作が簡単にできるのでしょう?
その理由を
他のテーマにはない「特筆すべき2つの独自メリット」
として、解説していきます。
「SWELL」特筆すべき2つの独自メリット
独自メリット①|ブロックエディタ(Gutenberg)に最適化されている
快適な「SWELL版ブロックエディタ」
「SWELL」では、記事の作成や装飾、広告タグの挿入などがマウスクリックだけでスムーズにできるように、
「ブロックエディタ(Gutenberg)」に最適化されています。
いわば「SWELL版ブロックエディタ」です。
WordPressの新しい標準エディタである「ブロックエディタ」で、ここまで快適に記事が書ける有料テーマは他にありません。
「SWELL版ブロックエディタ」の快適さについて、まずは見てほしい動画があります。↓
SWELL公式サイトにある「ブロックエディタで記事を書くデモムービー」です。
これを見たとき、ぼくは大いに感動しました。
「こんな快適に記事を書けてしまうなんて」と。
使いにくいと評判だった「ブロックエディタ」のはずなのに
「ブロックエディタ」はWordPressの新しい標準エディタですが、お世辞にも使いやすいとは言えません。
そのため、旧エディタである「クラシックエディタ」を使う人が圧倒的に多いです。
WordPressの管理画面で「プラグイン」の注目ランキングや人気ランキングを見てみても
「クラシックエディタへ戻すプラグイン|Classic Editor」が真っ先に出てきます。


有効インストール数も5万以上とたいへん多いことから、まだまだ「クラシックエディタ」の方が使いやすい、という評価をされていることがわかります。
ぼく自身も「ブロックエディタなど使えるか!」と、ずっと思っていました。
初めてのブロックエディタでも、快適に使えた
これまで、
①STORK→②ATRAS→③JIN→④SANGO→⑤AFFINGER5→⑥THE THOR
という6つの有料テーマを乗り換えてきましたが、すべて旧エディタの「クラシックエディタ」で使ってきました。


それぞれの有料テーマを使っている人のレビューを複数読んでみても「クラシックエディタ」を使っている人がほとんど。
もちろんこれらのテーマでも、新エディタの「ブロックエディタ」で記事を書くこと自体はできます。
ただ、以前に少しだけ「ブロックエディタ」で使ってみたことがありますが…
どの有料テーマも、SWELLほどには「ブロックエディタ」に最適化されていないため使いにくく、すぐに「クラシックエディタ」へ戻してしまいました。
だから結局、ブロックエディタで1記事も作成したことがありません。
そんな風にブロックエディタを毛嫌いしていたぼくですが。
【SWELL 無料お試し版】をインストールし、初めて記事を書いてみた瞬間。
あまりにも快適でした。快適の極みでした。
「クラシックエディタ」には、もう戻れなくなりました。


「SWELL」と「他の有料テーマ」のエディタ機能の違い
「ブロックエディタに最適化されていない有料テーマ」が悪いというわけではありません。
クラシックエディタのままでも、
- マウスクリックだけで記事装飾はできますし、
- ショートコードを使って、記事作成のスピードアップもできます。
しかし、どうしても次のような点がデメリットとして存在します。
- 実際に装飾をする前に「どんなデザインになるか」がわからない
- 装飾をミスると、修正するのが面倒になる(装飾前に戻すか、HTMLモードでコードを修正する必要がある)
- ショートコードを多用すると、記事が実際にどう表示されるか分かりにくくなる
そこで「ブロックエディタ」の登場です。
直感的に記事作成ができる強みがありながら、使いにくさが際立っていたブロックエディタ。
「SWELL」は、そんなブロックエディタに最適化することで、問題をすべて解決してくれました。
上記3つの問題をどう解決したのか見てみましょう↓
①実際に装飾をする前に「どんなデザインになるか」がわからない
これで解決!「SWELL」は、装飾したいデザインがイメージボタンとして表示される
記事を装飾する前から、装飾後のデザインが視覚的にわかるようになっています。
記事作成をますますスピーディにできるようになりました。
②装飾をミスると、修正するのが面倒になる(装飾前に戻すか、HTMLモードでコードを修正する必要がある)
これで解決!「SWELL」は、装飾をした後でも、別の装飾へ切り替えられる
例えば、文章をブロックで囲む装飾をしたとき。
「別のブロックデザインの方がいいか」と思えば、そのまま別の装飾ボタンを押すだけ。ワンクリックでデザインを切り替えられます。
HTMLのコードも「上書き」ではなく「切り替わる」ので無駄にデータが増えず、サイトの表示速度も遅くなりません。
③ショートコードを多用すると、記事が実際にどう表示されるかがわかりにくくなる
これで解決!「SWELL」は、ショートコードをほとんど使う必要がなく、ビジュアルモード=実際の表示として確認しながら記事作成できる
編集画面のビジュアルモードに表示されている記事=実際にブログ読者が見る記事、として確認しながら記事作成できます。
そのため、「編集画面で記事を修正して→プレビューで確認して→また編集画面を開いて…」というように画面を切り替える面倒がありません。
極めてスムーズな記事作成ができる「SWELL」


「SWELL」と「他の有料テーマ」のエディタ機能の違いからもわかるように、
「SWELL」ではブロックエディタでとても快適に記事を書くことができます。
ブログ運営において最も大切な「記事の作成」を、極めてスムーズにこなせるというわけです。
WordPressテーマ「SWELL」を使うことで
- ブログ記事を簡単に・楽しく・素早く書ける
- ストレスなく記事が完成
- また、サクッとブログ記事を書きたくなる
という好循環が生まれるため、モチベーションを保ったままブログを続けていけます。
「ブログのアクセスが集まらない、収益がない」といった問題の大きな原因である「続けられないこと」を回避できる、ということですね。
「SWELL」には無料お試し版がある
「SWELL」には、
ブロックエディター周りの機能をフル実装している【無料お試し版】が配布されています。



SWELLのブロックエディタは本当に快適なのか?
という人でも、購入前に「SWELL版ブロックエディタ」を無料で使ってみることができます。
導入方法もカンタン。
お申し込みページからテーマファイルをダウンロードして、通常のテーマと同じようにインストールするだけ。
【無料お試し版】お申し込みページ | WordPressテーマ SWELL
ぼくも【無料お試し版】を使い、しっかりと納得してから購入することができました。
SWELLのブロックエディタに不安がある人は、まず【無料お試し版】を使ってみることをオススメします。
もちろん、クラシックエディタにも対応



いやいや、それでもクラシックエディタを使いたい
という人も安心してください。
「SWELL」はもちろん、クラシックエディタにも対応しています。
今後ますますWordPressでもブロックエディタの開発が進み、使いやすさがアップすることが予想されます。
この機会にSWELLで「ブロックエディタ」へ切り替えることをオススメします。
今までクラシックエディタしか使ってこなかった人でも、SWELL版ブロックエディタならすぐに使いこなせるはず。
ぼく自身、「やっぱクラシックエディタでしょ」とあんなに思っていたのに、今ではSWELLのおかげで「ブロックエディタ最高」となりました。
独自メリット②|カスタマイズ画面が圧倒的にわかりやすい
他のテーマにはない「SWELL」の独自メリットは、ブロックエディターの使いやすさだけではありません。
デザインのカスタマイズもほぼ全てマウス操作だけで、できるんです。
細部に至るまで配慮されたカスタマイズ画面
「SWELL」では、次のようなブログデザインのカスタマイズが、
- 【サイトデザイン】サイト全体、ヘッダー、サイドバーなどの細かいカスタマイズ
- 【パーツ作成】メインビジュアル、記事スライダー、ピックアップバナーなど
「マウスでクリックしていくだけ」でカンタンにできるようになっています。
↓この動画は「SWELL」の開発者さんによる、カスタマイズ画面の使用デモ。
動画を見るとわかるように、プレビューを確認しながらポチポチと項目を選んでいくだけで、デザインを簡単にカスタマイズできています。
しかし、「SWELL」のカスタマイズしやすさの魅力は、それだけではありません。
もうひとつの魅力、それは「カスタマイズしたい箇所の項目がすぐに見つけられる」ということ。
カスタマイズ項目がすぐに見つけられる


WordPressテーマは、無料テーマでも有料テーマでも
「カスタマイズ画面(カスタマイザー)」でサイトデザインの変更を行うことが多いです。
そこで問題になることが多いのが
「サイトデザインの一部を変更したいのに、変更箇所のカスタマイズ項目がなかなか見つからないこと」
つまり「カスタマイズ画面が使いにくいテーマ」も多い、ということです。
たとえ有料テーマでも、使いにくいものもあります。
むしろ、有料テーマほど高機能で細かいところまでカスタマイズできるため、どうしても項目が多くなりがち。
例えば、AFFINGER5(アフィンガー)や、THE THOR(ザ・トール)などは、カスタマイズ画面であらゆる変更ができる反面、どこに項目があるのか分かりにくいです。
実際、それらのテーマを使っている時は「これだけ高機能だもの、仕方ないよ」と思うようにしていました。
「SWELL」なら「ここのデザインを変えよう→変わった」が早い
「SWELL」は、カスタマイズ画面が圧倒的にわかりやすいです。
AFFINGER5(アフィンガー)や、THE THOR(ザ・トール)に匹敵するほど高機能でありながら、わかりやすいんです。
その理由は、大項目がわかりやすく分類されているのはもちろん、詳細の項目までもが「見出しによって分類されている」から。
カスタマイズ項目の詳細が小見出しで分類されている


とにかくユーザーにとって分かりやすいように作られています。
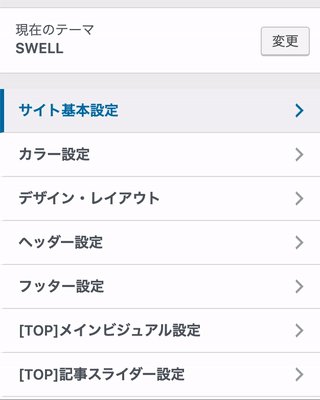
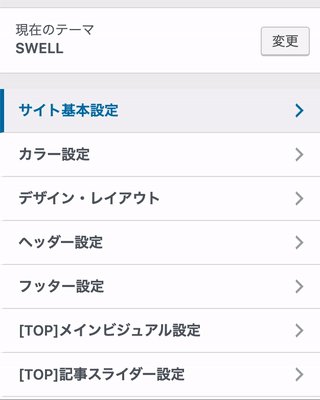
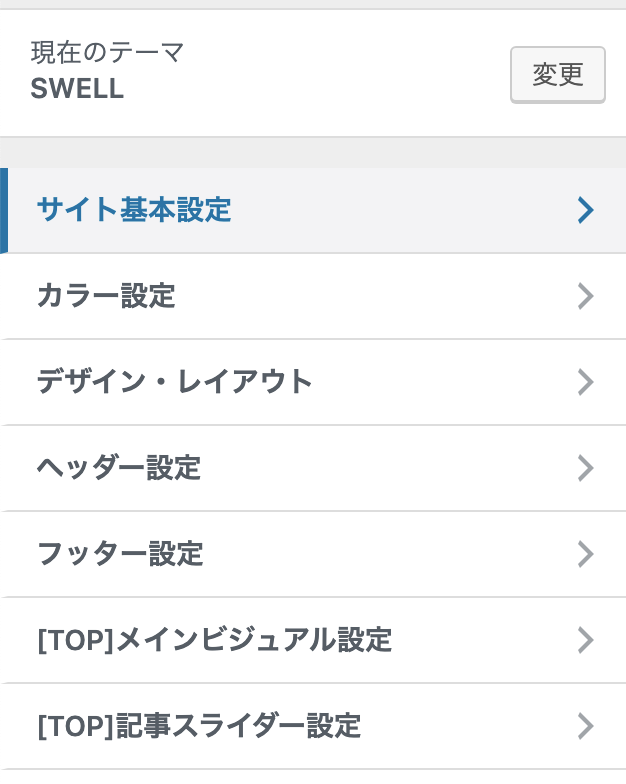
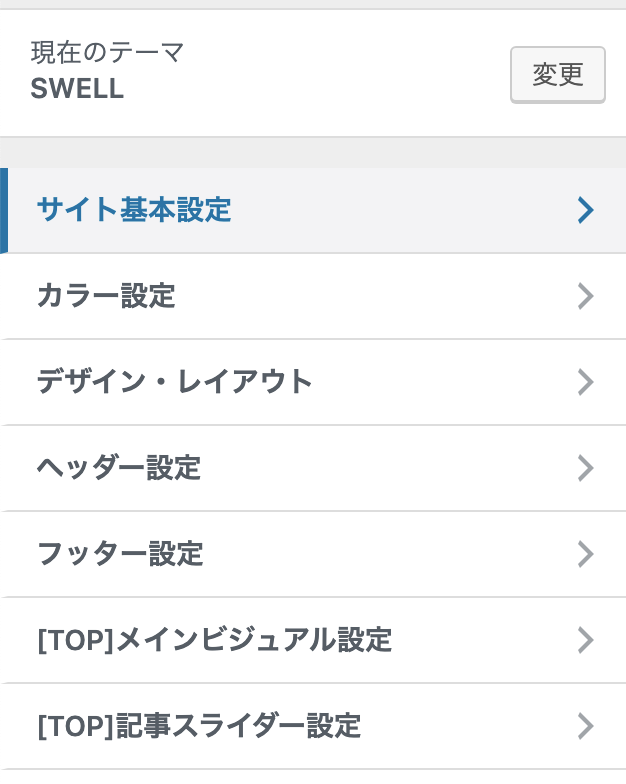
例えば、SWELLのカスタマイズ画面を開くと、


- サイト基本設定
- カラー設定
- デザイン・レイアウト
- ヘッダー設定
- フッター設定
- [TOP]メインビジュアル設定
などなど、カスタマイズ項目がずらっと並びます。
どれかをクリックすると詳細が開き、さらにたくさんの詳細項目が並ぶわけですが、
「SWELL」は、その詳細項目それぞれが「小見出しで分類されている」ため、すぐに見つけられます。
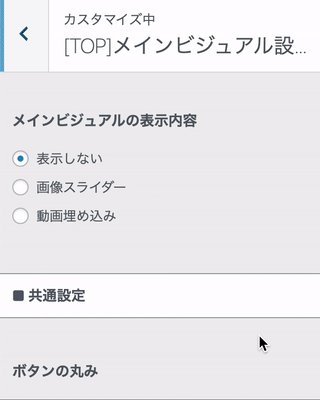
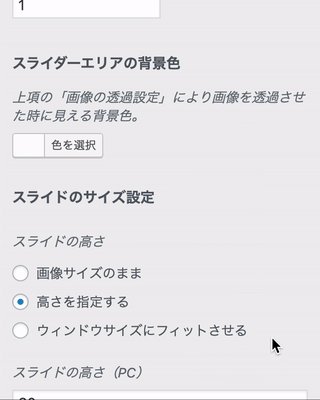
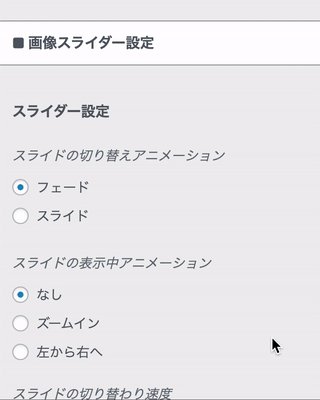
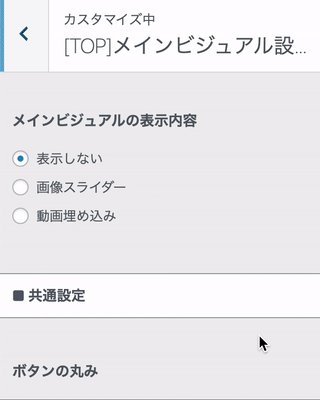
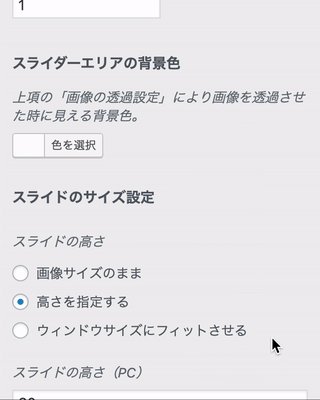
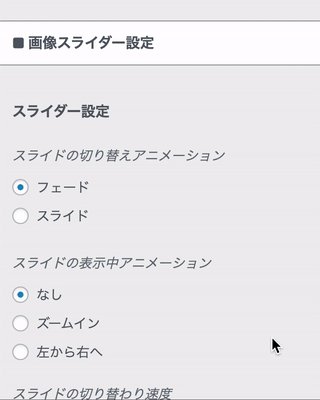
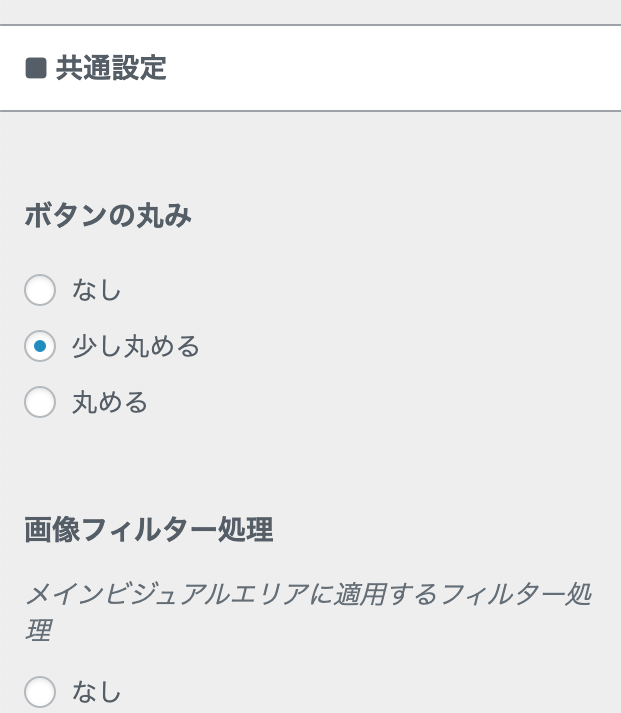
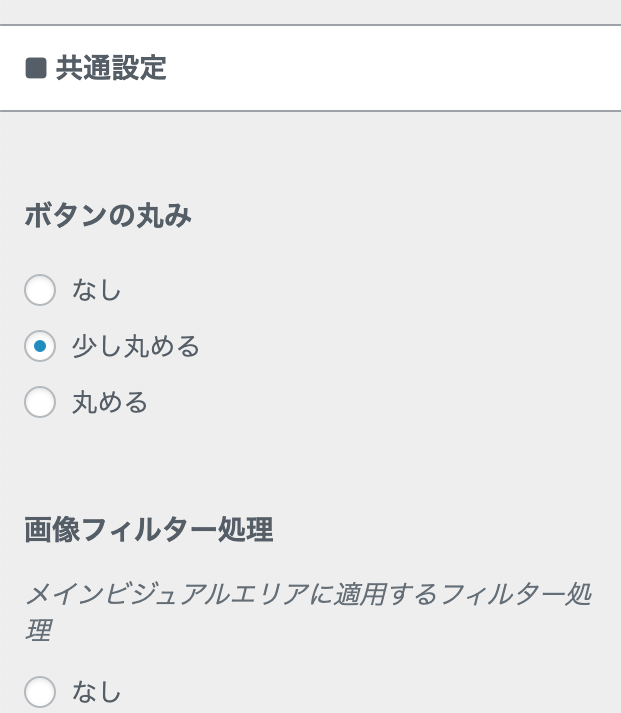
例えば、 [TOP]メインビジュアル設定を開くと、詳細項目のグループごとに
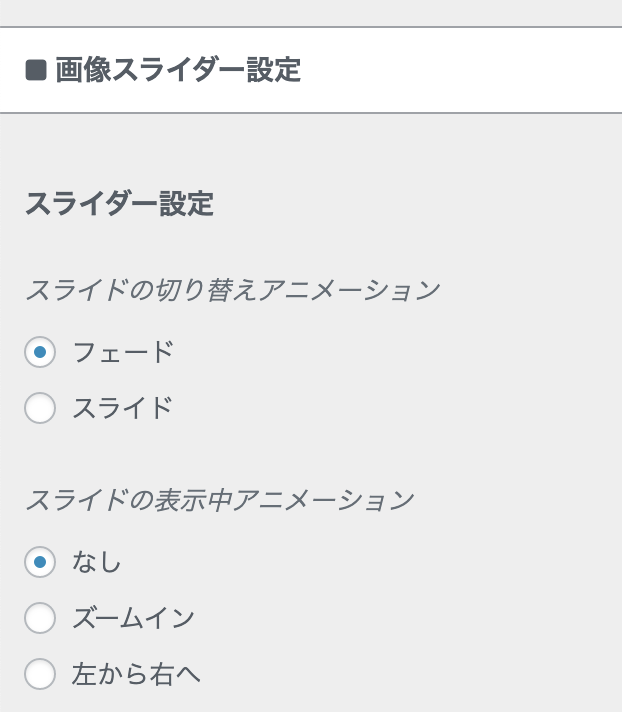
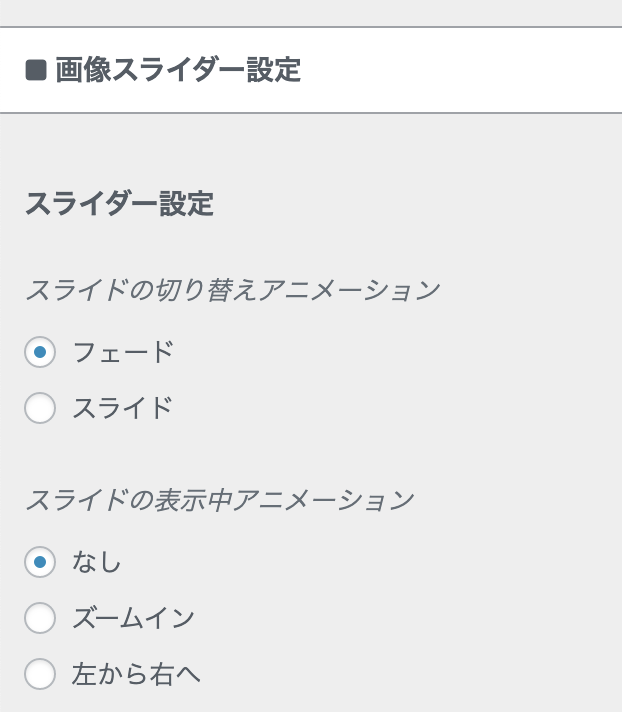
■ 共通設定
■ 画像スライダー設定
といった小見出しで分類されています。




このように気くばりが行き届いているため、有料テーマの中でも「SWELL」はダントツにカスタマイズしやすいです。
さらにもう一つのメリットがあります。
それは、項目の説明文も一緒に書かれていること。
詳細項目の「説明文」が書かれていて分かりやすい
カスタマイズ項目の見出しを見て「どこの部分が変わるんだっけ」と思い出せなくても大丈夫。
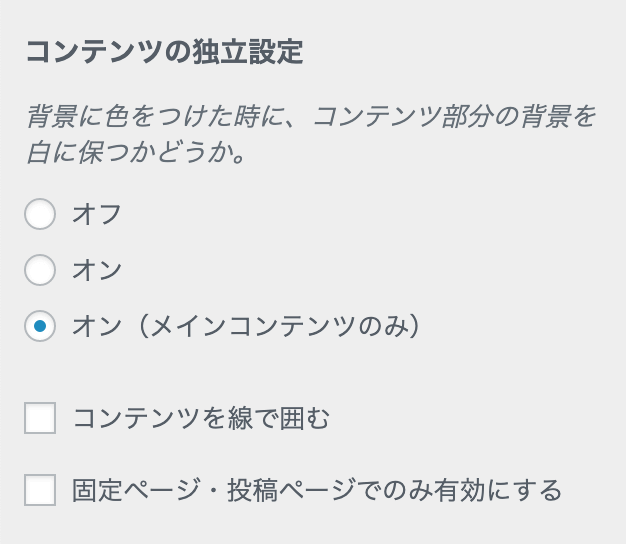
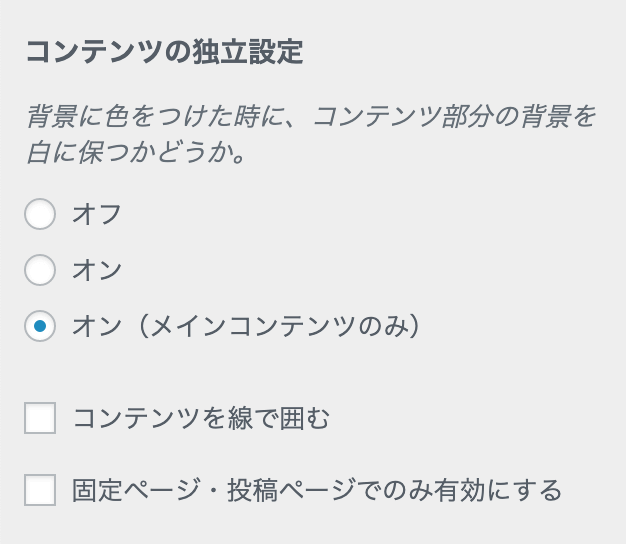
例えばカスタマイズ画面で
デザイン・レイアウト→基本デザインの設定→コンテンツの独立設定、の詳細項目を開いた場合。↓


「背景に色をつけた時に、コンテンツ部分の背景を白に保つかどうか。」という説明文が入っています。
このように、その項目で何を変更するかの説明があるため、わざわざマニュアルサイトを見なくても、カスタマイズ画面だけでサクサクと変更していけます。
以上のように、SWELLのカスタマイズ画面は極めてわかりやすいです。
ブログカスタマイズに余計な時間をかける必要がなくなり、ブログ記事を書くことに専念できるようになります。
「SWELL」公式サイトには以下のように記載されています。
SWELLでは基本的にテーマカスタマイザーから全ての設定を行うことができます。
HTML や CSSなどの知識がなくとも、マウス操作のみで直感的にコンテンツを作り上げることができます。
実際に使ってみても、まさしくその通りでした。
他のテーマに目移りしなくなる「SWELL」
「SWELL」は、2019年発売のWordPressテーマです。
これまでの人気有料テーマの良いところ(デザイン・機能)を、いくつも取り入れられて制作されています。
過去に使ってきた有料テーマの「このデザインいいな」「この機能は助かるな」など、気に入っていたデザイン・機能が、SWELLを使うほどに発見できました。
- 「ふむ。JINと同じ、記事タブの切り替え機能があるな」
- 「おお!SANGOのように、おしゃれなデザインや記事装飾ができる」
- 「はやっ!AFFINGER5と同じぐらい、表示スピードが速いぞ」
- 「すごい…。THE THORみたいに、広告タグ管理までできる」
↑実際に「SWELL」を使っていると、こんなことがいくつもありました。
「SWELL」は、こんな人にオススメ
「SWELL」は、こんな要望がある人に特にオススメできるテーマです。↓
初めての有料テーマ購入。あとで「やっぱり別のテーマにすれば良かった…」と後悔したくない人


上で書いたように、「SWELL」は他の人気有料テーマの良いとこどりを実現しています。
優れた血統を受け継いだサラブレッド馬のように、優れたWordPressテーマのデザイン・機能を受け継いだテーマ、それが「SWELL」です。
無料テーマを使っていた頃の自分に、有料テーマをひとつだけ勧めるなら「SWELL」
初めての有料テーマ購入でも、まず後悔することはありません。
いま使っているWordPressテーマに、どこか満足していない人


ぼくは「SWELL」に出会うまでずっと「どこか満足していない人」でした。
もしあなたも、今使っているテーマに「満足していない」なら。
「SWELL」を使えば、満足できます。
あなたにとって最高のWordPressテーマを探す旅も、きっと終わります。
他テーマからの「乗り換えサポート用小テーマ」も配布されています
他のテーマからSWELLへスムーズに乗り換えるための「乗り換えサポート用小テーマ」が無料配布されています。
乗り換えた時の過去記事のデザイン崩れを最小限に抑えられるため、乗り換え後の手直しを減らせます。
「乗り換えサポート用小テーマ」の配布対象テーマは3つ。
・JIN(ジン)
・STORK(ストーク)
・Cocoon(コクーン)
他テーマからSWELLに乗り換える時のサポート用小テーマ一覧 | WordPressテーマ SWELL
マニュアル・サポート対応がすばらしい


「SWELL」は、フリーランスのエンジニアである「了さん」という方が開発されているWordPressテーマです。
企業が開発している有料テーマも多いなか、



個人が開発したテーマだとアップデートやサポート対応に不安がある…
という人もいるかもしれません。
ぼくも購入前に少しだけ不安でした。
しかし。
「SWELL」の公式サイトを見てみると、まったく心配無用なことがわかります。↓
頻繁なアップデート


発売後の9ヶ月間だけでも、40回以上のアップデートが実施されています。(1週間に1回のペース)
充実したマニュアル


企業開発の有料テーマに勝るほどの詳細なマニュアルがあります。
動画やGIF画像アニメーションなども多用されており、とてもわかりやすいマニュアルです。
ただし、マニュアルを見る機会は少なくなるかも。なんと言っても「マニュアルなしでもカスタマイズできるテーマ」ですから。


ユーザーフォーラム


「SWELL」のユーザー同士の情報交換に加え、開発者さんに直接質問をしたり、要望を伝えたりすることができるユーザーフォーラムがあります。
↓過去の質問などを見ても、開発者さんがすぐに回答されています。(遅くとも数日以内)


ここまで充実したマニュアルや密なサポートは、企業開発のテーマでもなかなかありません。
開発者さんがSWELLの主な特徴・機能として挙げている1つに「熱意」というものがあります。


熱意
私は、本気で良いテーマを作りたいと思っています。SWELLには絶対的な誇りを持って日々開発しています。
この文章が書かれているのが「開発者あいさつ」の欄ではないのがポイント。
「テーマの特徴の1つ」として 熱意を挙げているわけですから、尋常ではない熱意です。
以上のように、不安になるどころか、信頼と今後の期待が増すほどのサポート情報です。
これらを見て、ぼくは最終的に「よし!買おう」と購入を決意しました。
「SWELL」価格などの詳細


SWELL(スウェル)の価格、動作環境などは下記の通り。
詳しくは公式サイトをご覧ください。
| WordPressテーマ SWELL | |
| 価格 | 16,500円(税込) |
| 販売元 | LOOS WEB STUDIO |
| 動作環境 | WordPress 5.0 以上 PHP 7 以上 対応ブラウザ ・Edge・Chrome・Firefox・Safari 最新版 ・IE11 以上(一部のCSS表現が使えません) |
| 決済方法 | クレジットカード( VISA / Master / AMEX ) または 銀行振込 |
| ライセンス | GPL100%テーマ。複数サイトで利用可能。 |
まとめ
以上、
7つの有料テーマを購入し、ようやくたどりついた最高のWordPressテーマ【SWELL】のオススメレビューでした。
【SWELL】は、人気の有料テーマの良いところを兼ね備えたテーマです。
- STORKのような、モバイル端末での圧倒的な読みやすさ
- JINのような、コンテンツパーツ作成による回遊率アップ
- SANGOのような、豊富な装飾によるおしゃれな記事作成
- AFFINGER5のような、爆速のサイト表示スピードとSEO
- THE THORのような、広告タグ管理による収益アップ支援
SWELLが持つ上記のような機能・特徴については、公式サイトにもっと詳しい説明があります。
見てみることをオススメします。


複数サイト使用も可能なため、1度購入すれば、ずっと使っていけるWordPressテーマでもありますね。
「本当に満足できるテーマ」、やっと見つかりました。